PySimpleGUIはその名の通り、GUIを容易に作成するために開発されたパッケージです。TkinterやWxPythonなどのラッパーであるため、コードの書き方がシンプルで初心者の方にはおすすめのGUIパッケージとなっています。本記事では、そんなPySimpleGUIの使い方を解説します。
GUI画面の表示
PySimpleGUIを使って、簡単なGUIを表示させます。
GUIとは
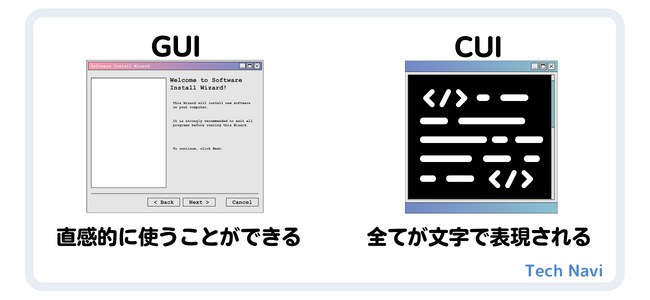
GUIとは、グラフィカルユーザインターフェース(Graphical User Interface)の略で画面上にボタンやアイコンを表示し、直感的に操作できるようにしたものです。
反対にCUIというものもあり、こちらはキャラクターユーザーインターフェイス(Character User Interface)の略で命令をすべて文字によって行います。
図で違いを表すとこうなります。


プログラミングに親しみがない人はGUIの方が安心しますね!
完成図
こちらの画面を表示できるように実施していきます。

コードはこちら
コードは以下のようになります。
順を追って確認したい方は動画をご利用ください。
PySimpleGUIのテーマに関して
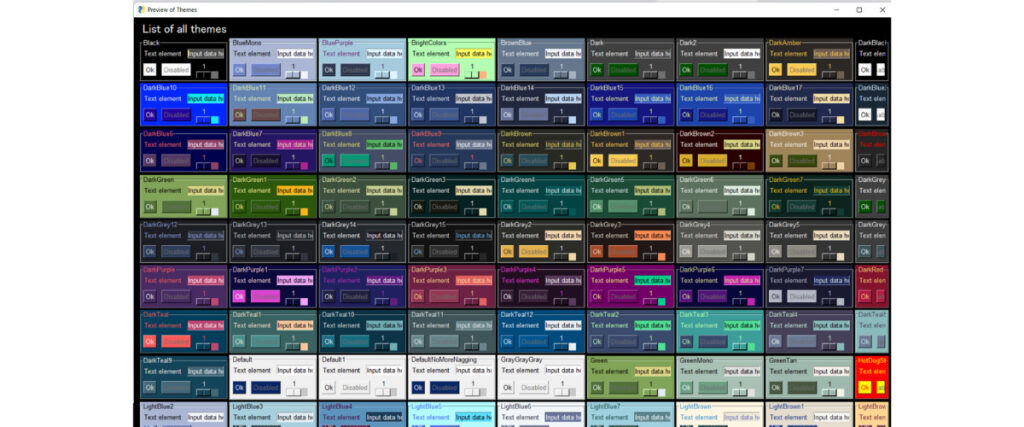
コードの9行目でsg.theme(“DarkBlue”)としていますが、テーマの種類はsg.preview_all_look_and_feel_themes()で確認することができます。
実際に以下のような画面が表示されます。

テーマが多く用意されているため、デザイン性のあるGUIを作成することができます。
テキストボックスの値を取得
PySimpleGUIを使ってテキストボックスを配置し、入力されたテキストを取得します。

入力された値を取得すると次の処理以降でその値が使えるため、できることの幅が広がるよ!
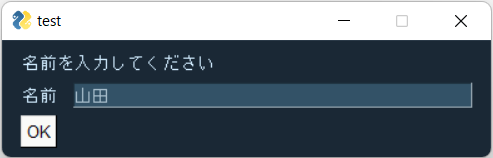
完成図
完成図はこのようになります。

OKボタンを押すと、入力されている山田というテキストを取得します。
コードはこちら
コードは以下のようになります。
順を追って確認したい方は動画をご利用ください。
テキストボックスは使用する回数が多いと思うので、しっかりと理解しておきましょう。
Browseボタンでファイル名の取得
PySimpleGUIを使ってファイルの参照ボタンを作成します。
ファイルを呼び出せるようになると、リストの上から順に自動でメールを送ったり、取得した値を加工してレポートを作成したりすることができます。

実務で活用して業務効率化をしよう!
完成図
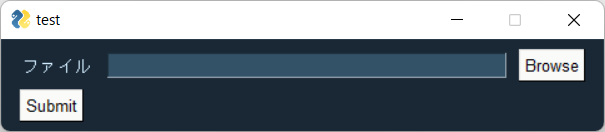
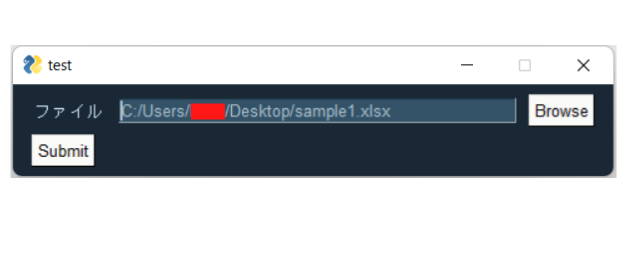
完成図はこのようになります。

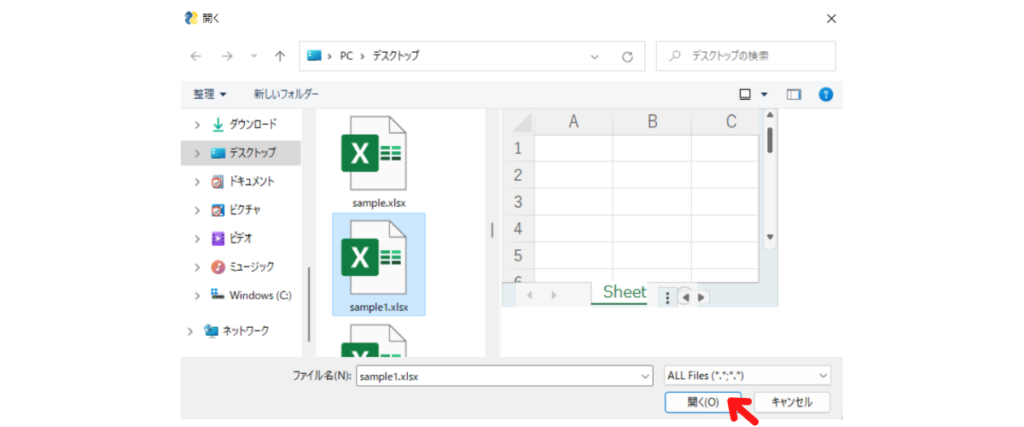
Browseボタンを押すと、エクスプローラーが立ち上がりファイルを選択することができます。


コードはこちら
コードは以下のようになります。
順を追って確認したい方は動画をご利用ください。
実際に活用してみました。
【Python】Ghostscriptを使ってPDFファイルを簡単に圧縮する方法
パスに関して
今回取得したファイル名は絶対パスで取得しています。
パスとはディレクトリ(フォルダ)構造内の場所を表すために使用する文字列のことで、絶対パスと相対パスの2種類があります。
以下でそれぞれの特徴を説明します。
絶対パス
絶対パスとは、別名フルパスとも言われており、最上位に位置するディレクトリ(ルートディレクトリ)から、対象のファイルまでの道順(階層構造)を記述する方法になります。

相対パス
相対パスとは現在作業しているディレクトリ(カレントディレクトリ)を基準にして、対象ファイルまでの道順(階層構造)を記述する方法になります。

プログレスバーで進捗を確認する
PySimpleGUIを使ってプログレスバーを作成します。
プログレスバーとはコンピュータの処理がどの程度完了したのかを視覚的に表示するもので、進捗が一目で分かります。
繰り返し処理の中に記述することで、実装することが可能です。
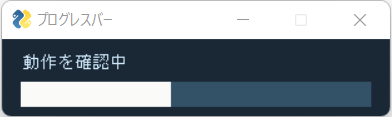
完成図
完成図はこのようになります。

コードはこちら
コードは以下のようになります。
詳しい解説を見たい方は動画をご利用ください。
ちなみに繰り返し処理を使わない場合のコードはこちら
プログレスバーを表示できると、作成するアプリケーションがより使いやすくなると思うので、是非活用してください。
出力結果をGUI上で確認する
PySimpleGUIを使って出力結果を確認できるウィジェットを配置していきます。
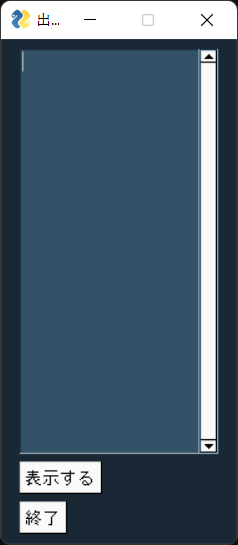
完成図
完成図はこのようになります。

コードはこちら
コードは以下のようになります。
動画で解説もしています。
ポップアップまとめ
PySimpleGUIで表示できるポップアップをご紹介します。
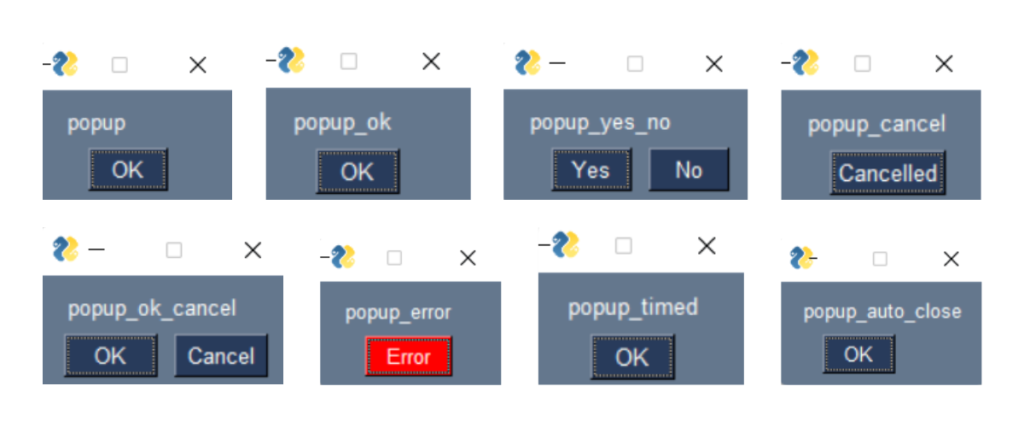
完成図
完成図は以下のようになります。

コードはこちら
コードは以下のようになります。
動画で解説もしています。
今回ご紹介しているPOPUPは一部になります。
詳しく知りたい方は公式ページをご確認ください。
作成例
実際に、PySimpleGUIを使ってスクレイピング結果をExcelに書き込むGUIを作成しました。
バージョン5が登場!個人利用でもライセンス登録が必要に
PySimpleGUI がバージョン5から個人利用でもライセンス登録(無償)が必要になりました。また、商用利用の場合は$99/yearが必要となってきます。
バージョン5を使う方法
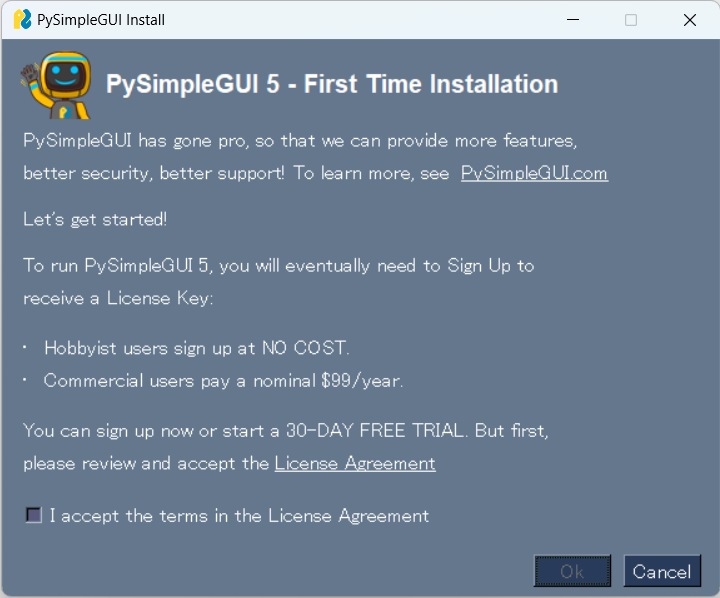
まず、ライセンス登録をしていない状態でPySimpleGUIを使おうとすると、以下のようなポップアップが出現します。

I accept the terms in the License Agreementにチェックを入れてOKを押します。
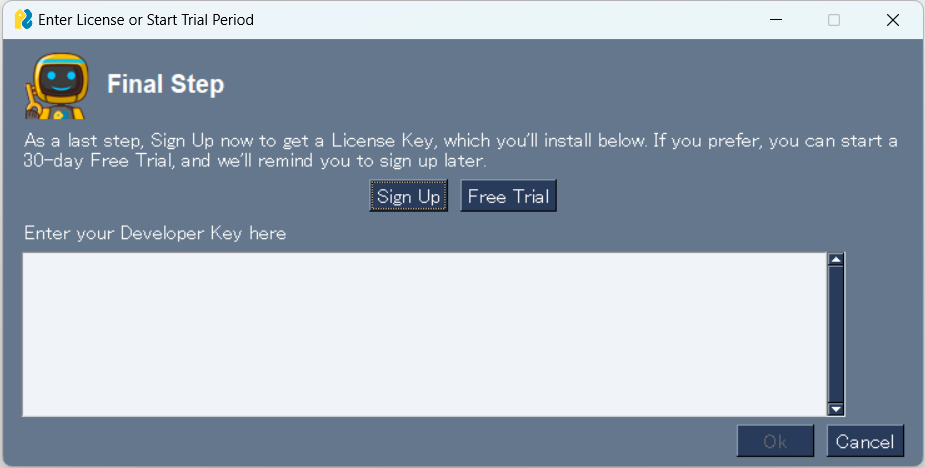
すると、Final Stepとしてライセンスキーの入力を求められます。

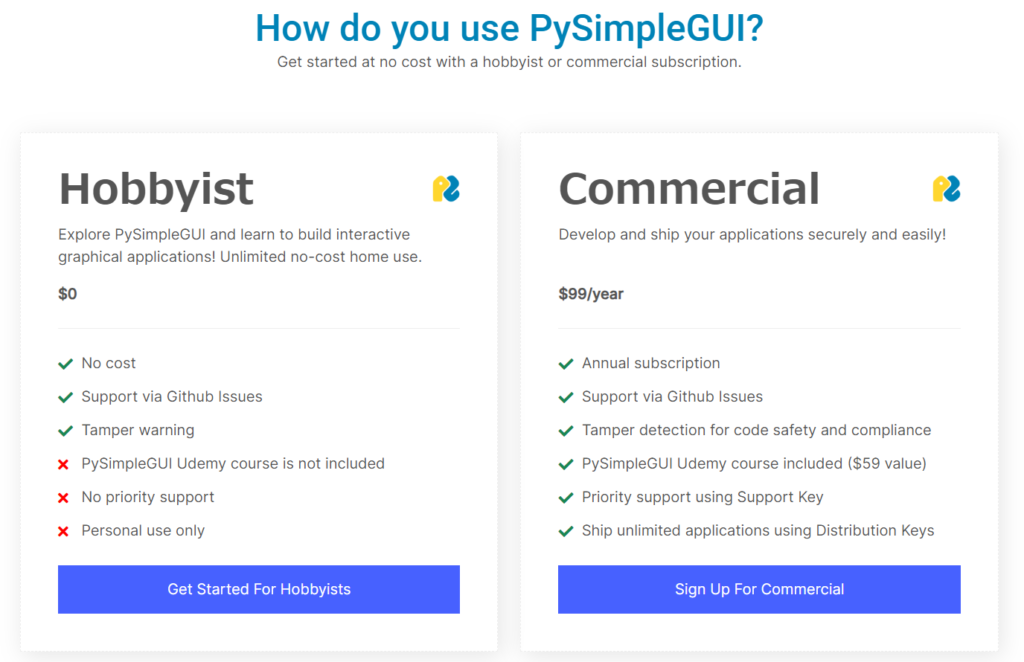
PySimpleGUIにアクセスしてライセンスキーを取得します。
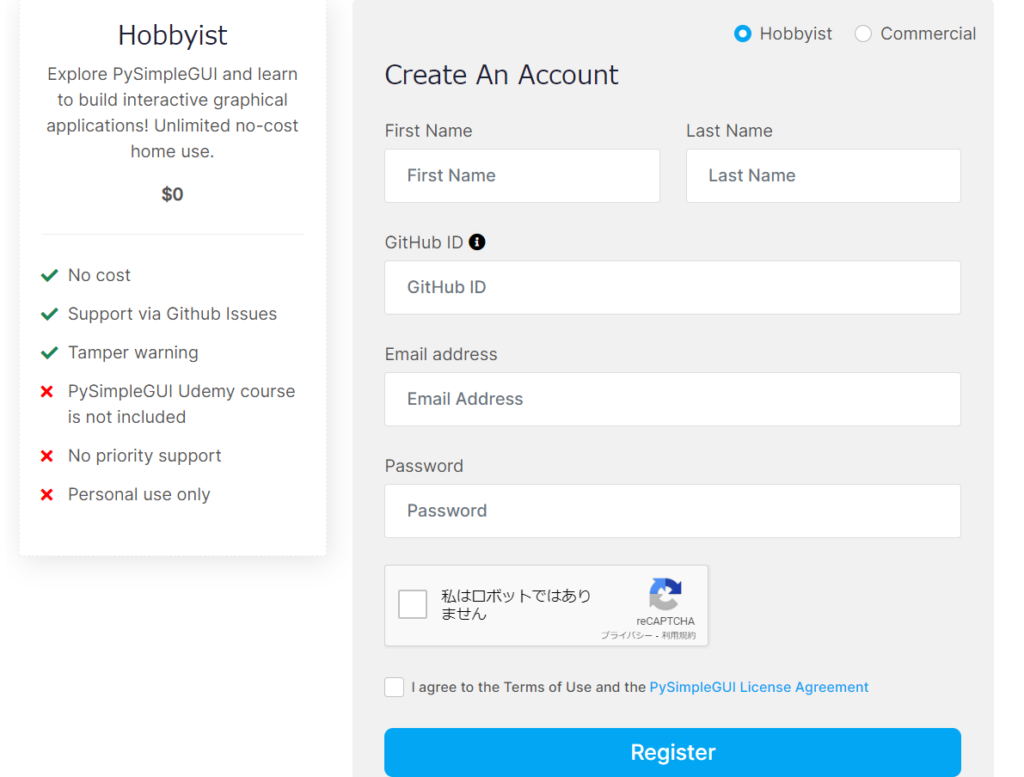
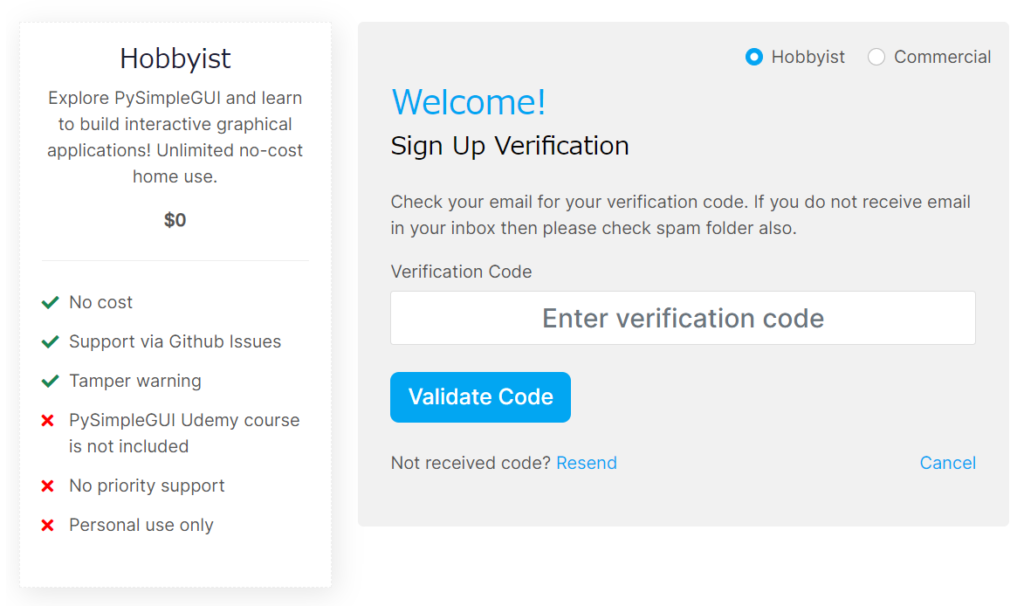
今回はHobbyistを選択します。

必要事項を入力します。

登録したアドレスに認証コードが届くので入力します。

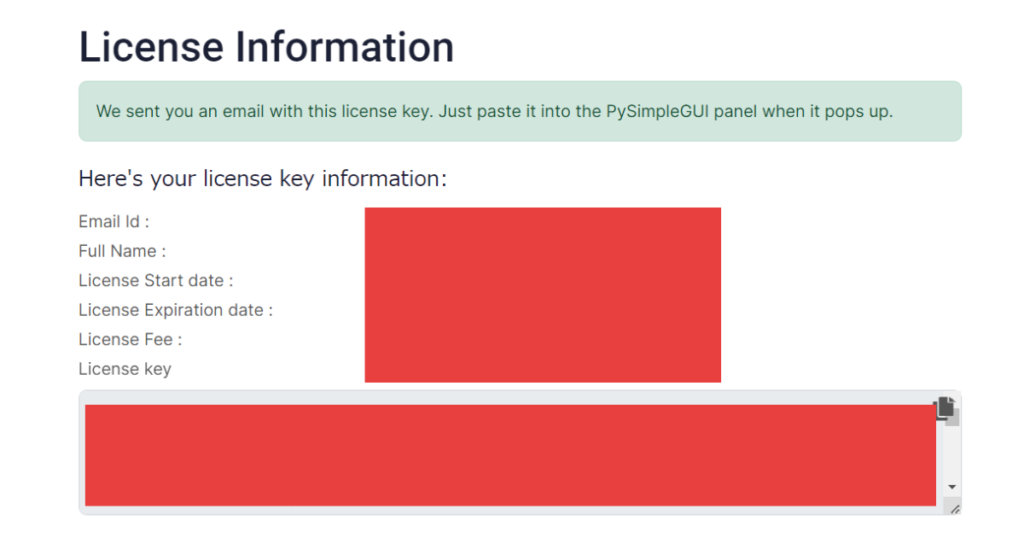
ライセンスキーが発行されるのでコピーします。

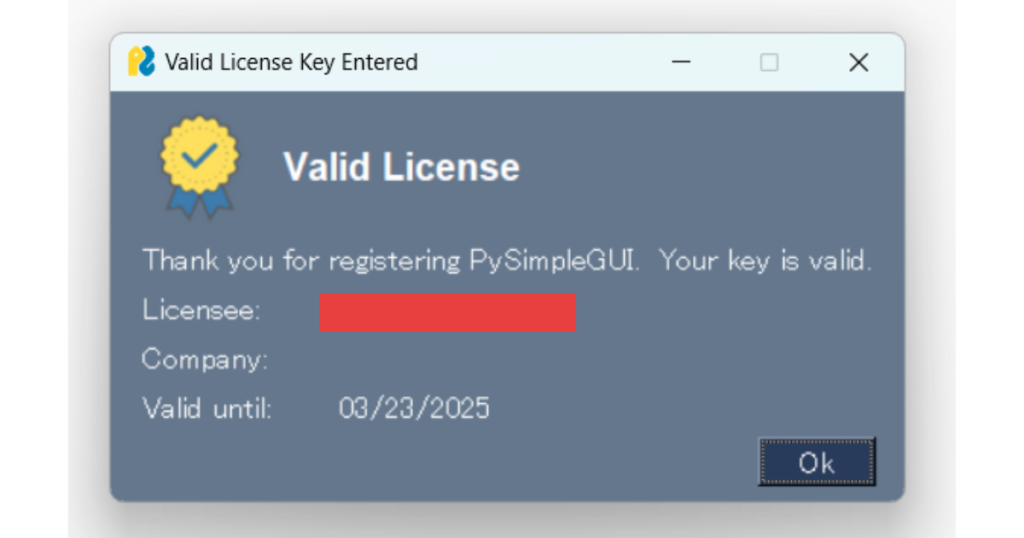
冒頭でお見せした画面でコピーしたライセンスキーを使用すると承認が完了します。
有効期限は1年でした。

バージョンを下げて使う方法
5より前のバージョンでは通常通り使うことができています。
バージョンを指定してインストールしたい場合は、
pip install ライブラリ名==バージョン
とします。
ちなみにインストールできるバージョンは、
pip install ライブラリ名==
で確認することができます。
ただし、PySimpleGUIのバージョン4は第二四半期(7月か9月まで)で廃止されます。
PySimpleGUI 4 will be sunsetted in Q2 2024, giving all developers time to make the transition. (PySimpleGUI 4 は 2024 年第 2 四半期に廃止され、すべての開発者に移行する時間が与えられます。)
https://docs.pysimplegui.com/en/latest/readme/sunset/
まとめ
PySimpleGUIの基本的な操作をお伝えしました。
今回紹介した内容を上手く組み合わせて、是非ご自身の業務に合ったアプリケーションを作成してみてください。
Python 基礎文法の教科書を執筆しました!



コメント