最近GASを書く機会があり、GitHubで管理できないかと思っていたところ、「Google Apps Script GitHub アシスタント」という拡張機能を発見しました。
比較的簡単に設定できたので、本記事で共有させていただきます。
Google Apps Script GitHub アシスタントをchromeに追加する
Google Apps Script GitHub アシスタントをchromeに追加します。
以下のリンクにアクセスして、「Chromeに追加」を選択します。

「拡張機能を追加」を選択します。

Githubにログイン(アカウントがなければ作成してください)し、トークンを生成します。
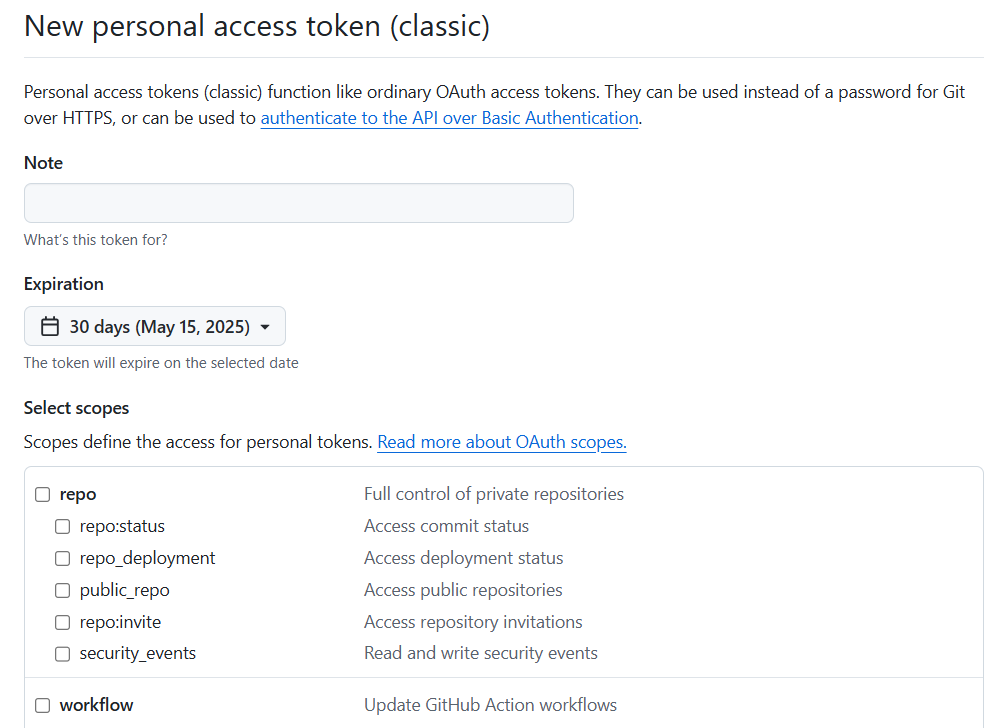
ユーザーアイコン > Settings > Developer settings > Personal access tokens > Tokens (classic) > Generate new token > Generate new token (classic)の順にクリックすると、以下のページに到達できます。

Noteは適当に記入しておきましょう。Scopeはrepoとgistだけ選択しておけば問題ないと思います。
「Generate token」をクリックすると、トークンが生成されました。

拡張機能ボタンを押して、拡張機能を管理を選択します。

Google Apps Script GitHub アシスタントの詳細を押します。

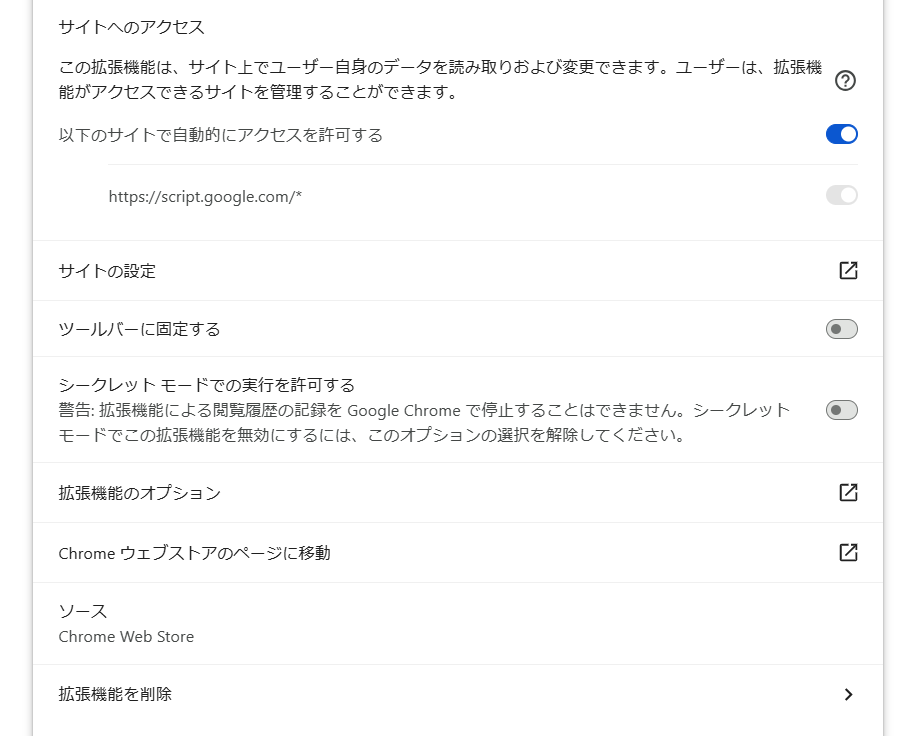
下の方に「拡張機能のオプション」があるのでクリックします。

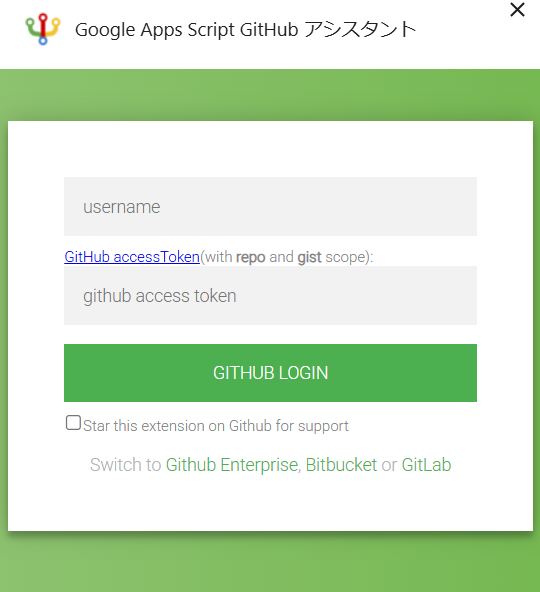
usernameとtokenを入力してください。

Scripts API をクリックします。

OFFになっているのでONにします。

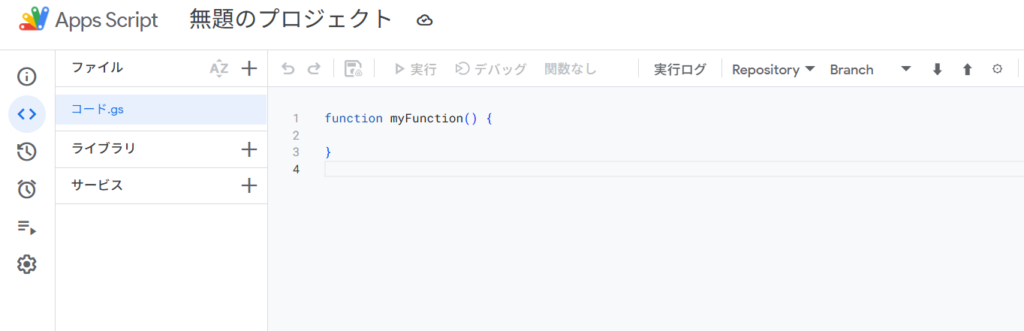
プル、プッシュができるようになりました。



コメント